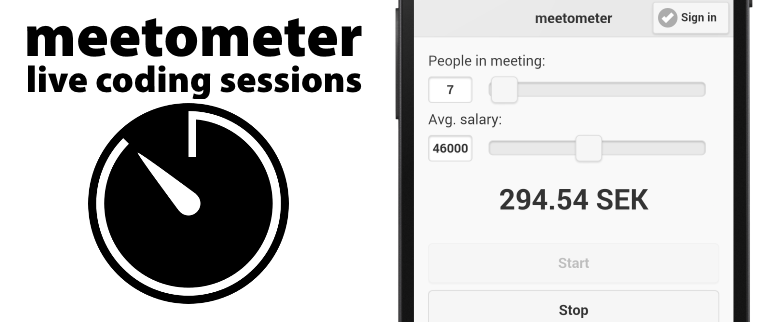
Live coding session – Developing an app prototype in less than an hour
Got some alone time and decided to spend an hour on coding. I recorded my coding session, making this my first official screencast! The idea is to share my thoughts when I write code and perhaps get some constructive criticism / feedback. The task was to create an app to keep track of how much meetings cost for companies. I started from scratch and managed to get a prototype up and running in windows azure in ~50 minutes or so.
Live demo @ http://meetometer.azurewebsites.net/
Source code @ https://github.com/ajtowf/meetometer/
The video is unedited and shot in one take. I hadn’t approached the task more than giving it a thought the night before. With the result in hand I’m pretty satisfied with how it went. Sure I got some errors due to typos but that’s part of the day to day work for a developer. I also encounterd some bugs due to framework incompatibilies which I managed to tackle as well.
If I do a second sitting the roadmap is to implement a server side solution. Perhaps make it a multi-tenant site and store all meetings to get an overall cost per month for instance. Sounds like a plan? ;-)
Happy holidays!
Keywords : VS2013, Azure, HTML5, JavaScript, AngularJS, jQuery Mobile, AmplifyJS